現實生活中的Service常常會需要用到畫面的即時更新,目前我使用的方法幾乎都是使用WebSocket,但也會常常會有不能用WebSocket的場景,或者需要快速開發而沒有使用到WebSocket而是使用Long-pooling的方式去取得資料,並且更新前端,正在我煩惱之時,正好看到Azure的其中一個Service - SignalR Service,官方的原話是
Azure SignalR 服務簡化了透過 HTTP 將即時 Web 功能新增到應用程式的程序。 此即時功能可讓服務將內容更新推播至連線的用戶端,例如單一頁面的 Web 或行動應用程式。 因此,用戶端可以更新而不需要輪詢伺服器或送出新的 HTTP 更新要求。
聽起來是不是非常神奇,可以幫你簡化這段的流程,那廢話不多說,馬上開始吧!
這邊也有官方提到適合使用SignalR Service的範例
- 高頻率資料更新: 遊戲、投票、輪詢、拍賣。
- 儀表板和監視: 公司儀表板、金融市場資料、立即銷售更新、多玩家遊戲排行榜和 IoT 監視。
- 聊天: 即時聊天室、聊天機器人、線上客戶支援、即時購物助理、Messenger、遊戲中的交談等等。
- 地圖上的即時位置: 物流追蹤、傳遞狀態追蹤、運輸狀態更新、GPS 應用程式。
- 即時目標廣告: 個人化即時推播廣告和供應項目、互動式廣告。
- 共同作業應用程式: 共同創作、白板應用程式和小組會議軟體。
- 推播通知: 社交網路、電子郵件、遊戲、旅遊警示。
- 即時廣播: 即時音訊/視訊廣播、即時隱藏式輔助字幕、轉譯、事件/新聞廣播。
- IoT 和連接的裝置: 即時 IoT 計量、遠端控制、即時狀態,以及位置追蹤。
- 自動化: 上游事件的即時觸發程序。
幾乎已經是很多場景都符合了!
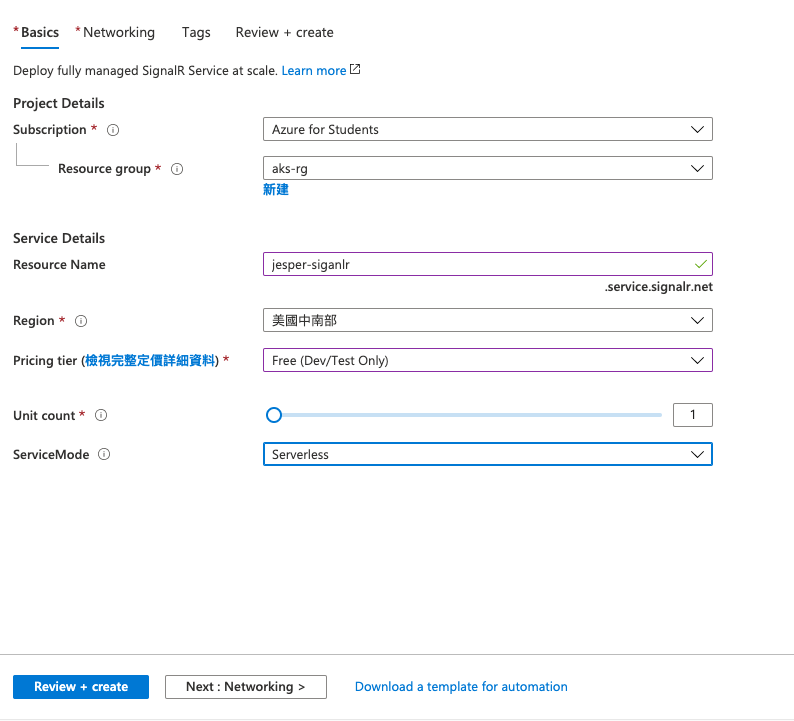
首先到Azure portal搜尋Signal,並且建立,再來填一些資訊
Basic
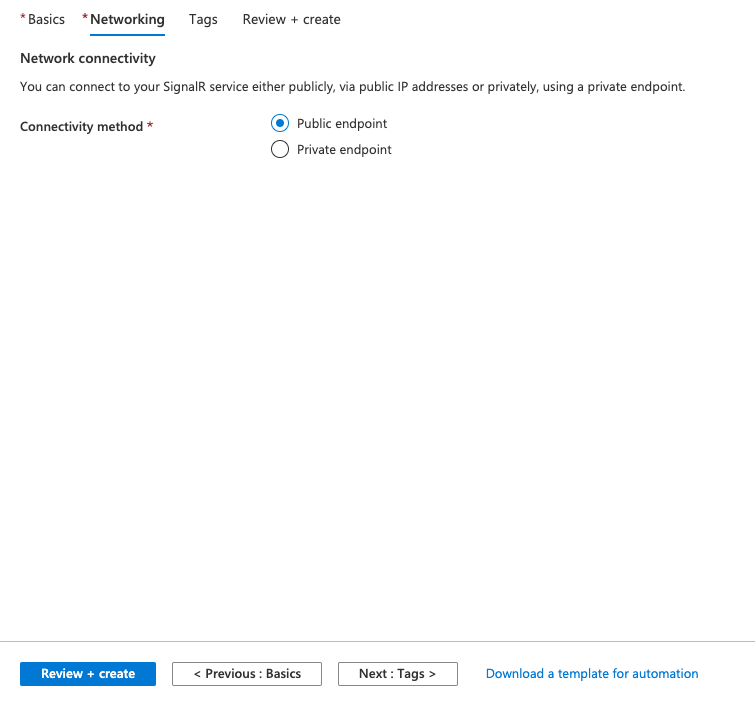
Network
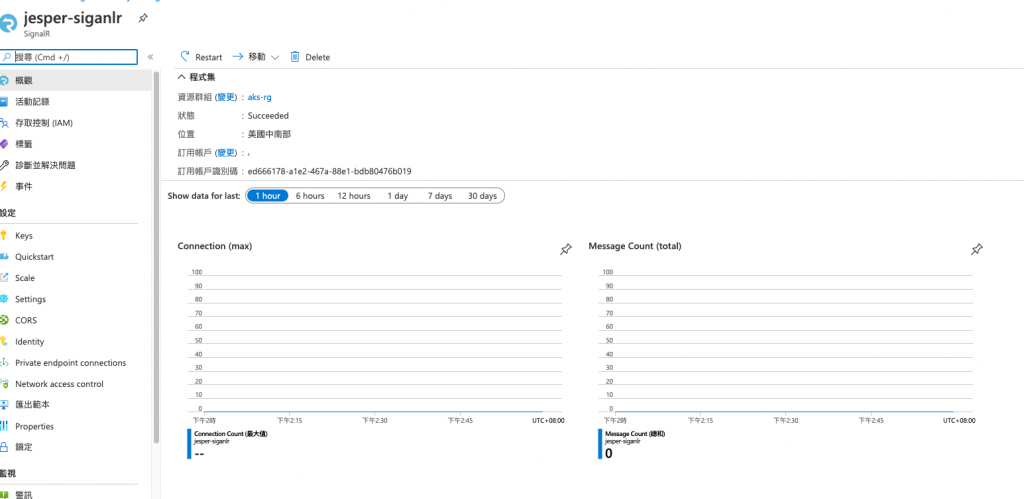
完成後按下建立,就可以看到Signal Service的資源已經建立了
先把官方的範例Git下來
git clone https://github.com/Azure-Samples/signalr-service-quickstart-serverless-chat.git
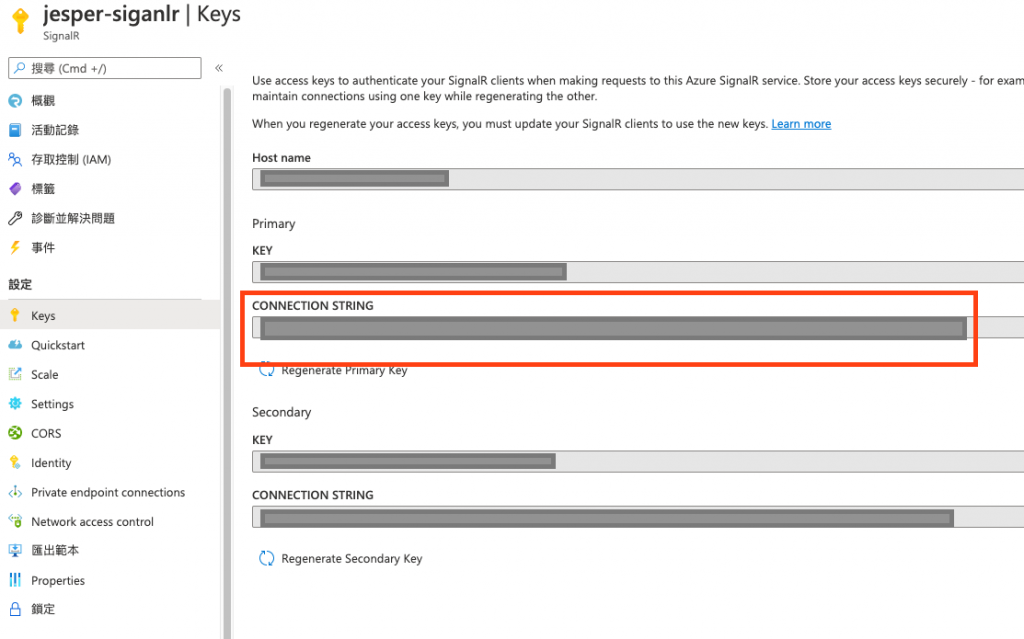
再來到SignalR的頁面 -> Key -> 記下Connection String
再來到剛剛Git下來的Sample
cd signalr-service-quickstart-serverless-chat/src/chat/python
接著建立Python虛擬環境
python3.7 -m venv .venv
source .venv/bin/activate
安裝依賴
python -m pip install -r requirements.txt
將local.settings.sample.json重新命名成local.settings.json,並且取代{signalr-connection-string}的值成剛剛記的Connection String
local.settings.json
{
"IsEncrypted": false,
"Values": {
"AzureSignalRConnectionString": "{signalr-connection-string}",
"FUNCTIONS_WORKER_RUNTIME": "python"
},
"Host": {
"LocalHttpPort": 7071,
"CORS": "http://localhost:8080,https://azure-samples.github.io",
"CORSCredentials": true
}
}
接著執行應用程式
func start
再來可以打開Azure的Client端
https://azure-samples.github.io/signalr-service-quickstart-serverless-chat/demo/chat-v2/
URL -> http://localhost:7071
Username -> 自訂
就可以看到網站有訊息了!
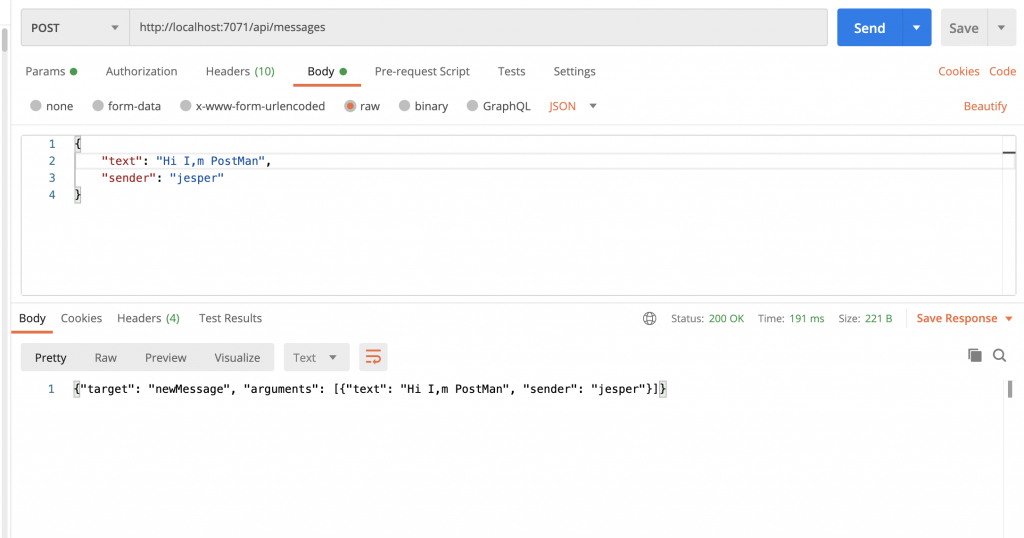
另外也可以透過Localhost的API去送訊息,但其實從Client的程式就看得出來XD
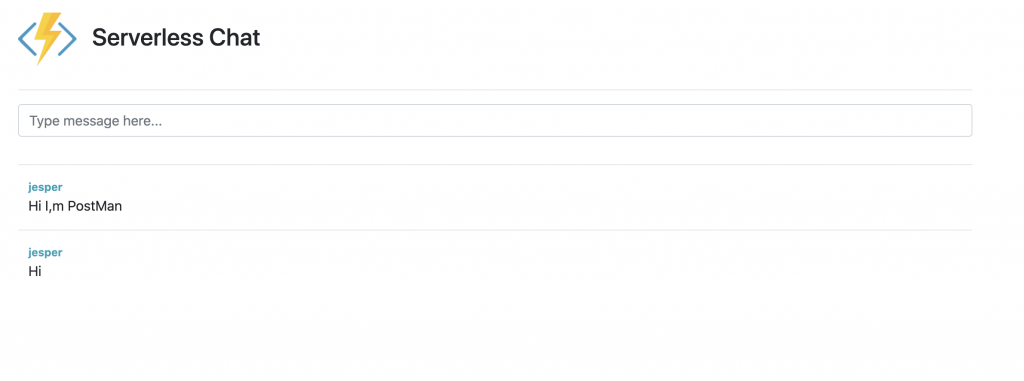
也可以在網頁上收到一模一樣的訊息
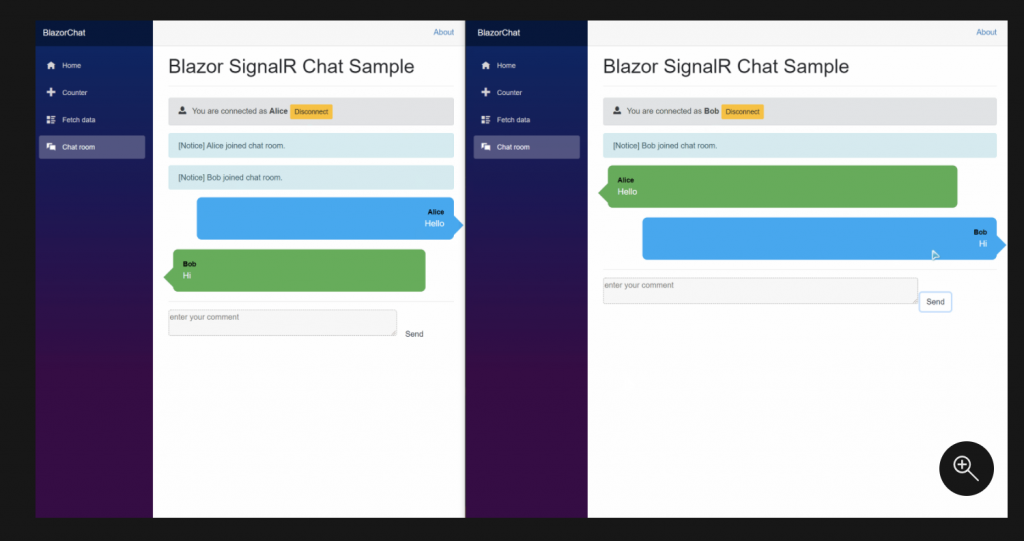
基本的使用方式大概就這個樣子,官方也有丟幾個範例出來,比如說Blazor Server聊天應用程式
所以其實就是透過Azure functions去建置即時通訊的部分,所以就不需要再實作一些基本的東西,所以正如開頭所說的Azure SignalR Service正是簡化了
透過 HTTP 將即時 Web 功能新增到應用程式的程序
